利用 Apps Script 讓 Google 表單回覆自動產出 Google 文件
免費版不夠用,不如手把手帶你做
情境
2021/04/18 EDIT: 後來想想這個若能拿來做「連署書產生器」應該也很方便,畢竟現在連署都要寄信很麻煩。
我身邊有蠻多朋友、同事,常用 Google 表單收集資料。
但他們做完問卷以後,經常都得手動把試算表的資料一個一個填到不同Google 文件內。流程大概像這樣:

像是今天如果每一個回應都要產出一份同意書,真的會很麻煩。
等到全部都 KEY 完大概也

自動化?
身為最愛偷懶的工程師,第一時間就是想幫忙自動化。於是我立馬翻了一下 Google Form 的擴充套件,馬上就找到了 「FormPublisher」 。他主要用途就是我們要做的:一收到表單的資料,就會自動填到你想要文件裡面。
太好了,來用它吧!趕快告訴同事這個東東!
隔天
「嘿,哈利呀,好像沒了欸」
「哪泥?」

…..沒錯,一下就沒了。畢竟是免費才 20 個最好是夠用。但要是公司的用量非常大的話,還是可以考慮付費版。
FormPublisher 的使用方法可以參考這篇文章,而今天想跟大家分享,如何使用 Apps Script 來自己做看看一個無上限的簡單版本,來達到同樣的目的。
Apps Script
Apps Script 是 Google 開發的一套「程式腳本平台」,讓你能透過撰寫腳本程式來操作多樣資源(Google文件、試算表、雲端硬碟等等)。而這個腳本的語言,就是 Javascript 加上一些特殊的 Google 資源物件,要是你有寫過 Javascript 就很快可以上手。
舉例來說,你可以用程式碼在雲端上建立、刪除檔案及資料夾,取代文件中的文字等等…
規劃流程
「Apps Script 能用來操作 Google 試算表跟文件」
「Apps Script 能在表單回覆送出時被觸發執行」
衝著這兩句話,我們就可以想辦法將流程優化:「當試算表一收到用戶回應,就會複製一份同意書模板,並且將此回應填入該檔案。」

準備步驟
- 先準備基本文件們(文件模板x1、表單x1、試算表x1、輸出資料夾x1)
- 從試算表開一個 App Script 專案
- 設定專案觸發器,讓他在「收到回應」時執行我們的程式
- 撰寫程式碼,來「取得回應」、「複製模板」、「把資料填入模板」
- Done
STEP1: 準備文件們
首先我們要先準備好四樣東西:文件模板、表單、試算表、輸出資料夾。我這邊就直接舉例囉!
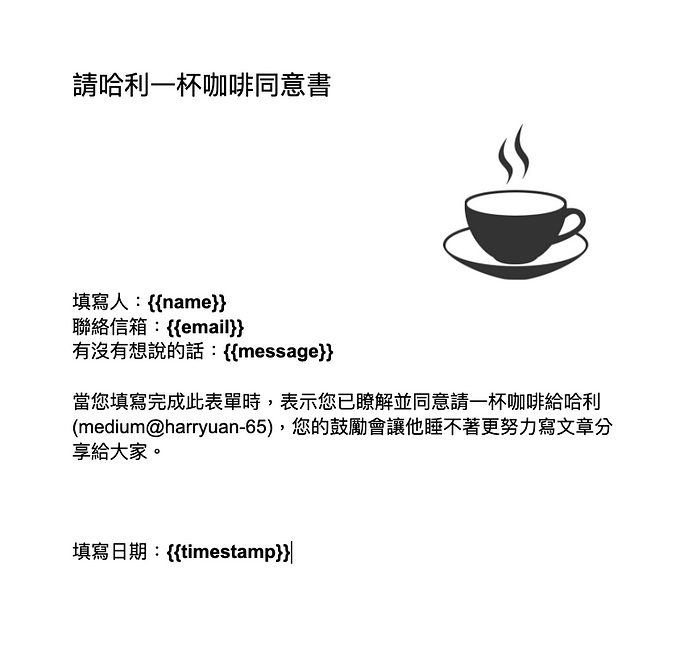
文件模板.docx
就開一個 Google 文件,記得在哪就好。

這邊要注意的是,待會要填入各欄位的地方要擺個對應的字元,等一下我們寫的程式才知道資料要擺哪裡。
範例如下,像我就是隨便放個 {{英文對應名稱}} ,你也可以 <填寫人> 、 (banana),總之一個欄位一個專用名字,不要重複就好。

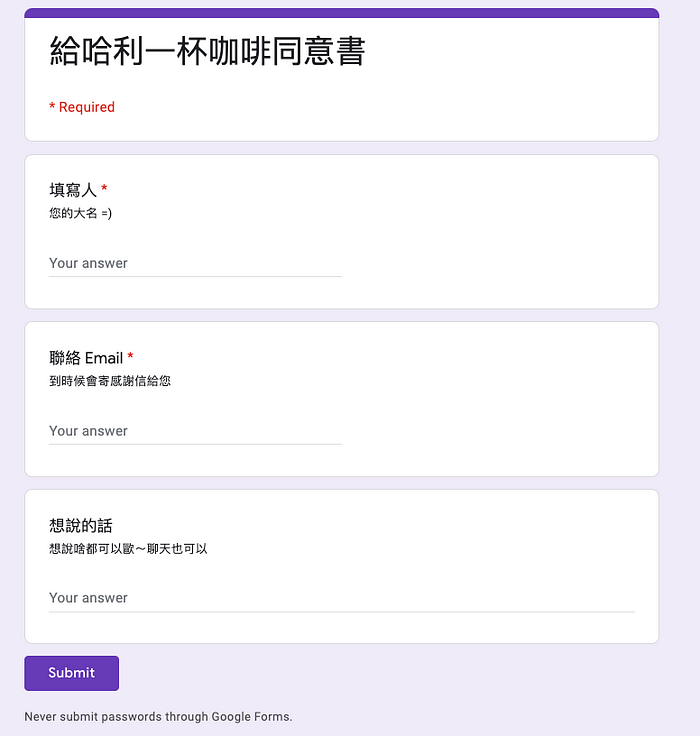
表單
就沒什麼特別的。

表單連結的試算表
也沒什麼特別的。無聊填了幾個假的人,反正應該也不會真的有人想請我喝xD。

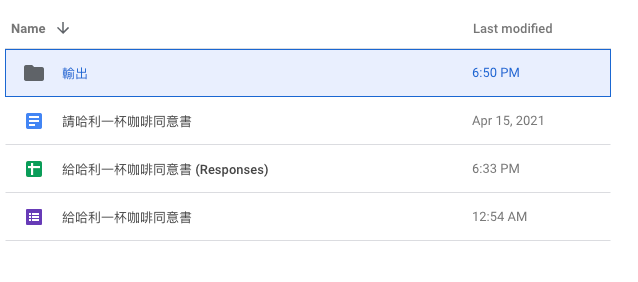
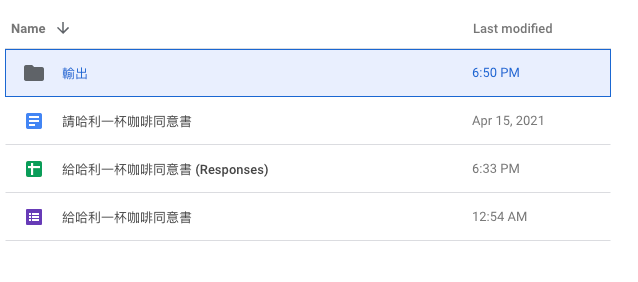
輸出資料夾
開個新的資料夾就好。

STEP2: 建立試算表的 Script!
首先我們到試算表上方,點 Tools (工具) 的 Script editor (指令碼編輯器)。

此時應該會跳出一個視窗,來到 Apps Script 的頁面,並且幫你建好一個空的專案。這個程式碼檔案是跟我們的試算表連結在一起的喔!

STEP 3 : 設定「當表單送出時,就執行這個程式」
因為這個專案跟剛剛的試算表是連結在一起的,所以我們可以建立一個「觸發器」來設定「當表單送出時,就執行這個程式」。
觸發器的功能是當某個事件發生時,就會做對應的動作。
我們點到左邊的 Triggers (觸發器),這頁會列出此專案的觸發器。

有看到我們專案的觸發器了嗎?

很好,我也沒有。所以我們點右下角建立。

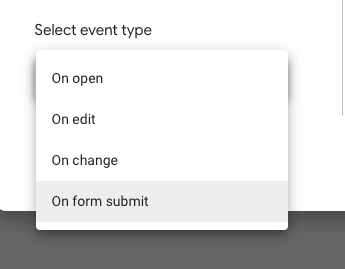
這邊有很多選項,例如:當觸發事件時,要執行我們的哪個 Function、事件來源是哪裡等等。
這邊我們只要改 event type,讓觸發器去監聽「表單送出(on form submit)」這個事件。

這樣就可以按下儲存建立了。之後當有任何人送出我們的表單,他就會執行一次這個程式。
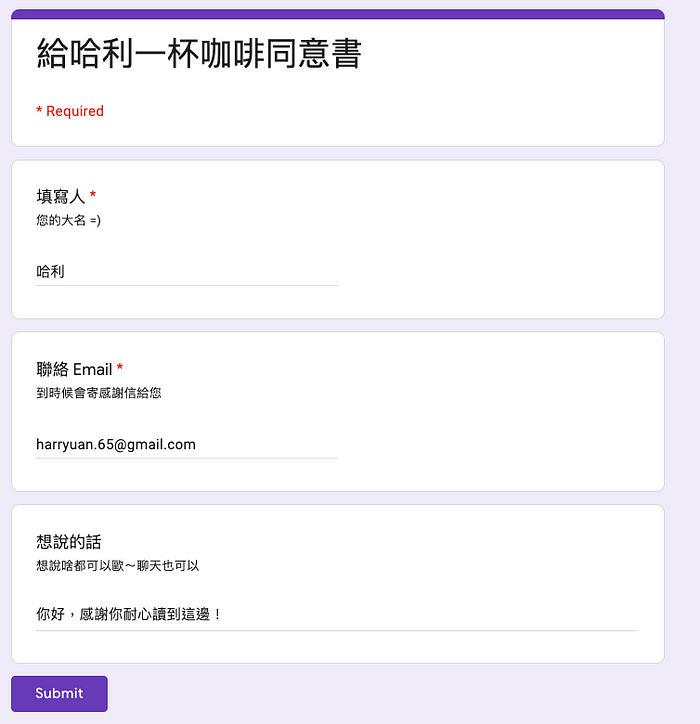
再來要先檢查他是不是正常觸發?我們打開表單,隨便填一個:

送出以後,我們回到 Apps Script 頁面,找左邊的執行記錄 (executions):


OK!有成功的觸發,只是我們的程式還沒做任何事情XD
STEP 4 : 撰寫程式
這邊程式碼撰寫,分成三個小步驟:
- 從事件取得該回應資料
- 複製模板檔案,並且填入各欄位資料
- 最後將真的要用的文件模板 ID、資料夾 ID 寫進程式碼。
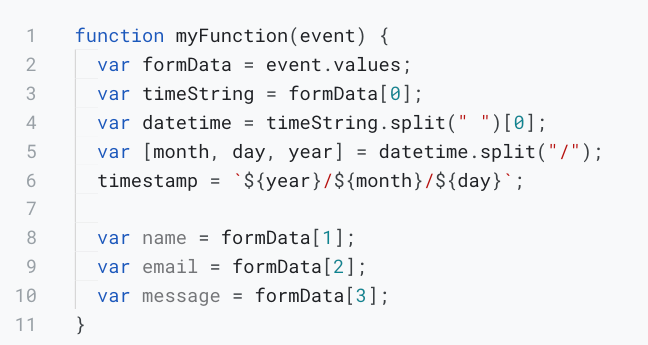
STEP (1/3): 取得該回應資料
我們前面已經設定過,透過事件觸發執行 function 。而觸發比較特別,這個 function 可以接收一個 event 的物件,裡面會帶有這次事件的相關資訊,而我們要的使用者輸入也在這裡面。
就直接印出來看一下他長怎樣吧!修改程式碼如下:

這邊我讓 function 接收 event 這個參數,並且使用 Apps Script 的 Logger 將它印出來。
我們再去填一次表單,並且回到「執行項目(executions)」 頁面,點開最新的執行記錄,就可以看到剛剛印出來的東西。


"event":{
"values": [
"4/16/2021 17:47:15",
"基德",
"gder@mail.com",
"並沒有"
]
}你會看到資料藏在 event.values 或 event.namedValues ,取其中一個就好。這邊的範例我會用 event.values 來操作,用一些變數來儲存這些資料。

資料都有了,再來就要複製我們的模板檔案。
STEP (2/3): 複製模板檔案程式碼
接下來就是加上最重要的部分。

基本上流程到這邊就完成 99% 了,剩下就是要放入填入的模板檔案 ID 、輸出資料夾 ID。
STEP (3/3): 最後填入要使用的檔案、資料夾 ID
為了要打開檔案,我們要找到它們的 ID。
回到雲端硬碟,直接對「模板檔案」右鍵 -> 取得共用連結:

連結長這樣:
https://docs.google.com/document/d/1_m12H-tGQo0OCFwb6VnqL5inuvQh3qT_IKfUL9NCk4s/edit?usp=sharing其中粗體字的地方就是模板檔案的 ID。
資料夾的 ID 也是依樣畫葫蘆:


https://drive.google.com/drive/folders/1h2CBkls0KzXk6TA230k1aQ62m0groqqM?usp=sharing最後就填入我們的程式碼中,就完成了!!

(完整的 code 可以在最下面找到)
實戰測試!
我們來填一次表單,看看會發生什麼事:

到雲端輸出資料夾查看:



之後每一個回應,都會產出一個對應的檔案。是不是很方便呢?
謝謝你耐心讀到這邊!
完整的程式碼
補充
除了 body.replaceText() 以外,還有很多方便的方法可以用,例如
- appendImage(image) 可以放圖片
- appendListItem(listItem) 可以塞項目清單
- appendTable(table) 可以塞表格
- clear() 清空檔案內容
… 還有一堆可以在這邊找到。
